Use GitHub Codespaces
A codespace is a development environment that's hosted in the cloud.
GitHub Codespaces run on a variety of VM-based compute options hosted by GitHub.com, which you can configure from 2 core machines up to 32 core machines. You can connect to your codespaces from the browser or locally using an IDE like Visual Studio Code or IntelliJ.
For more info you can visit this website - GitHub Codespaces
How to create and use Codespaces
There's broadly two ways of using GitHub codespaces :
- From a repository.
- Creating a template, and then using it.
Firstly, covering how to open codespaces from a repository
-
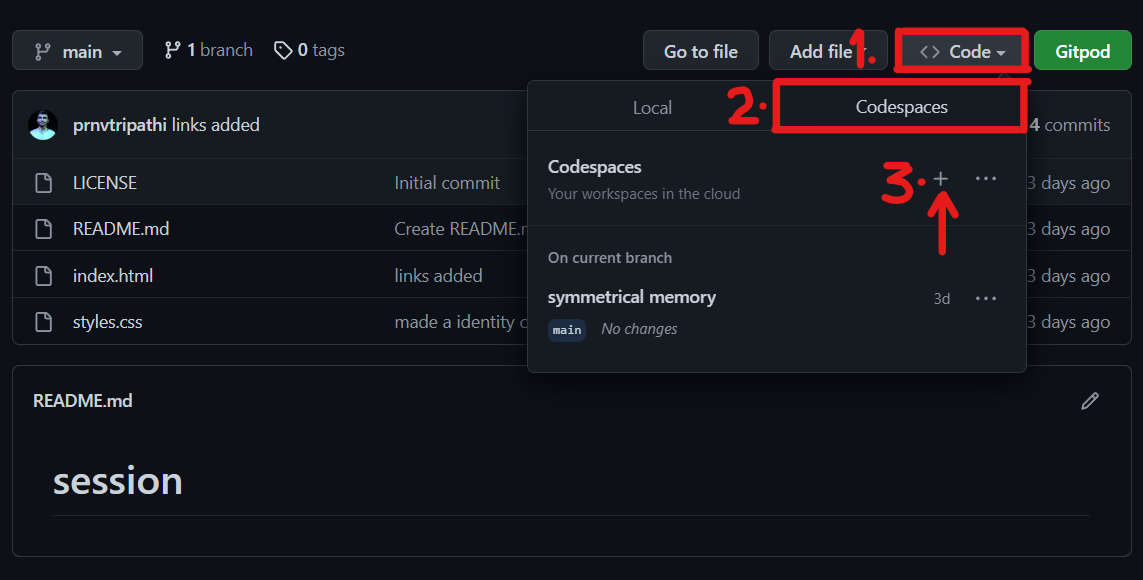
Open the repo you want to code in click on the code button.
-
Go to the codespaces tab
-
Click on the add button to create a codespace.

It might take some time depending on your internet connectivity, as a new tab opens up with a codespace to work on.
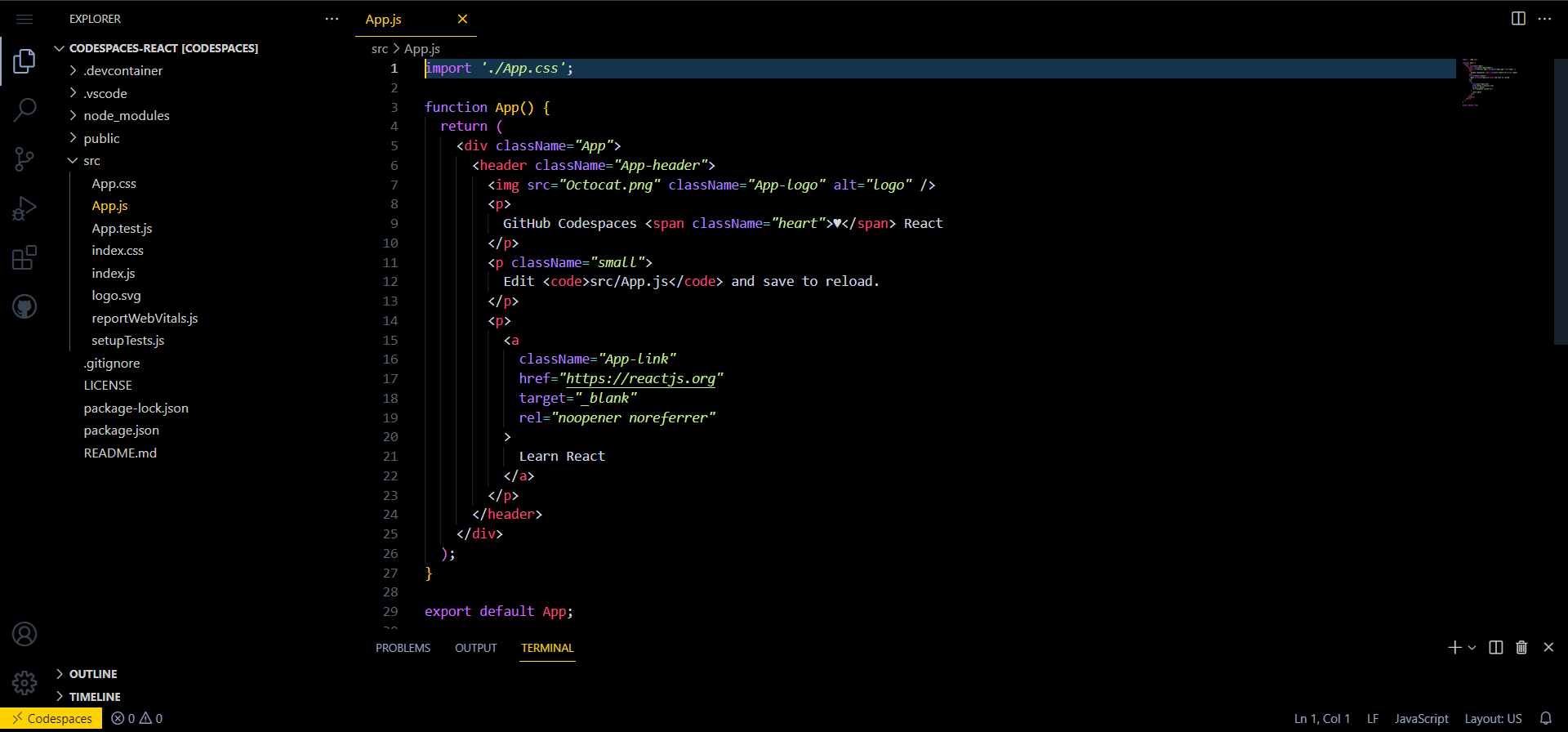
The codespace opens and looks like this:

Now, let's come to the feature of creating a codespace from github.com
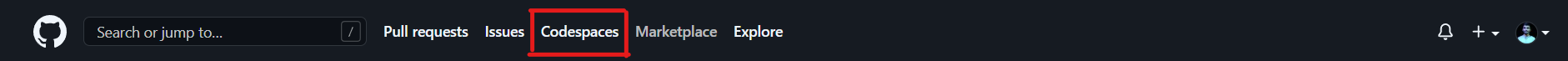
- Go to GitHub website. Select the Codespaces tab from the navbar.

- You can see some quick start templates, and you can click on see all for more templates.

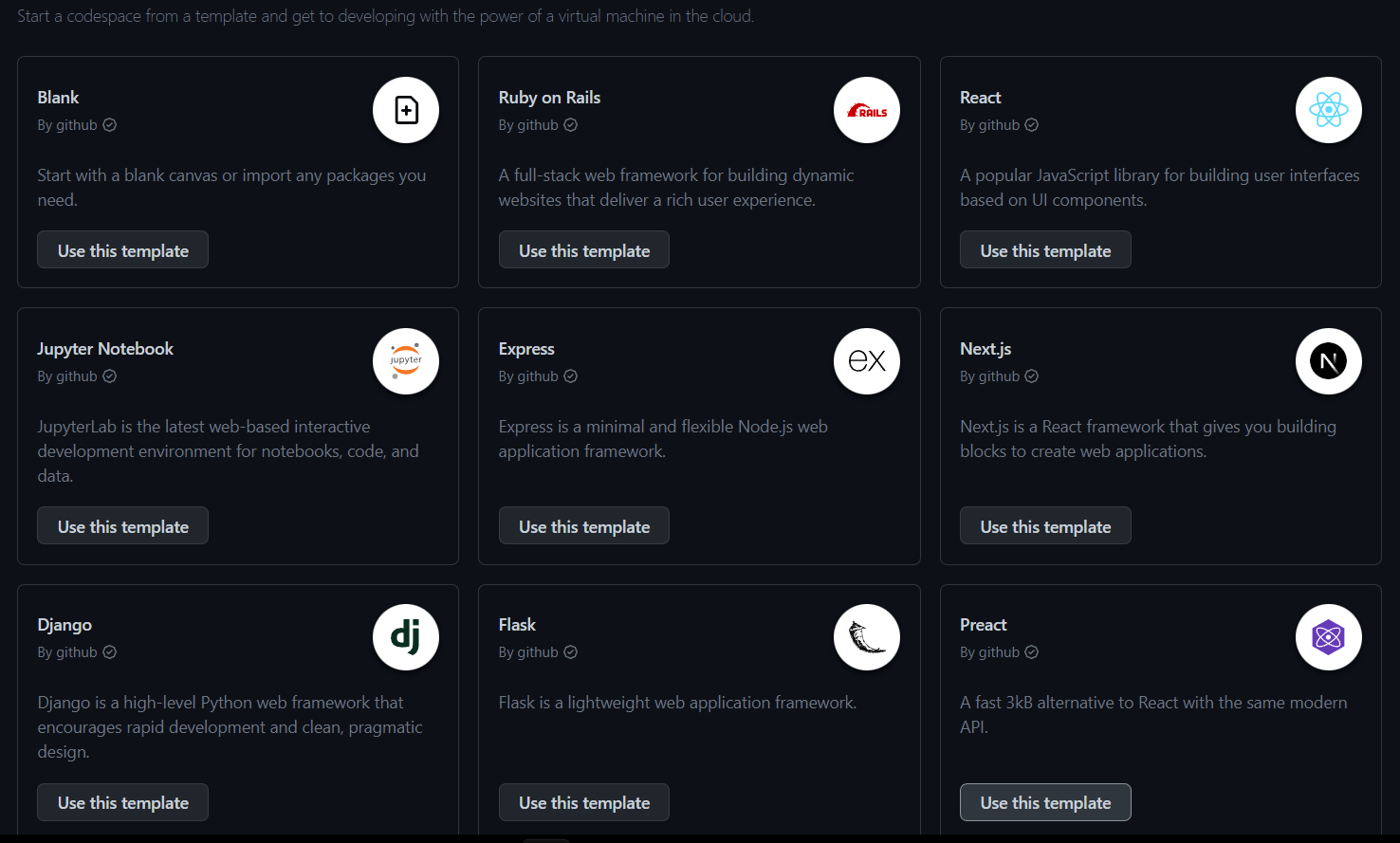
- Now more templates are available to select from -

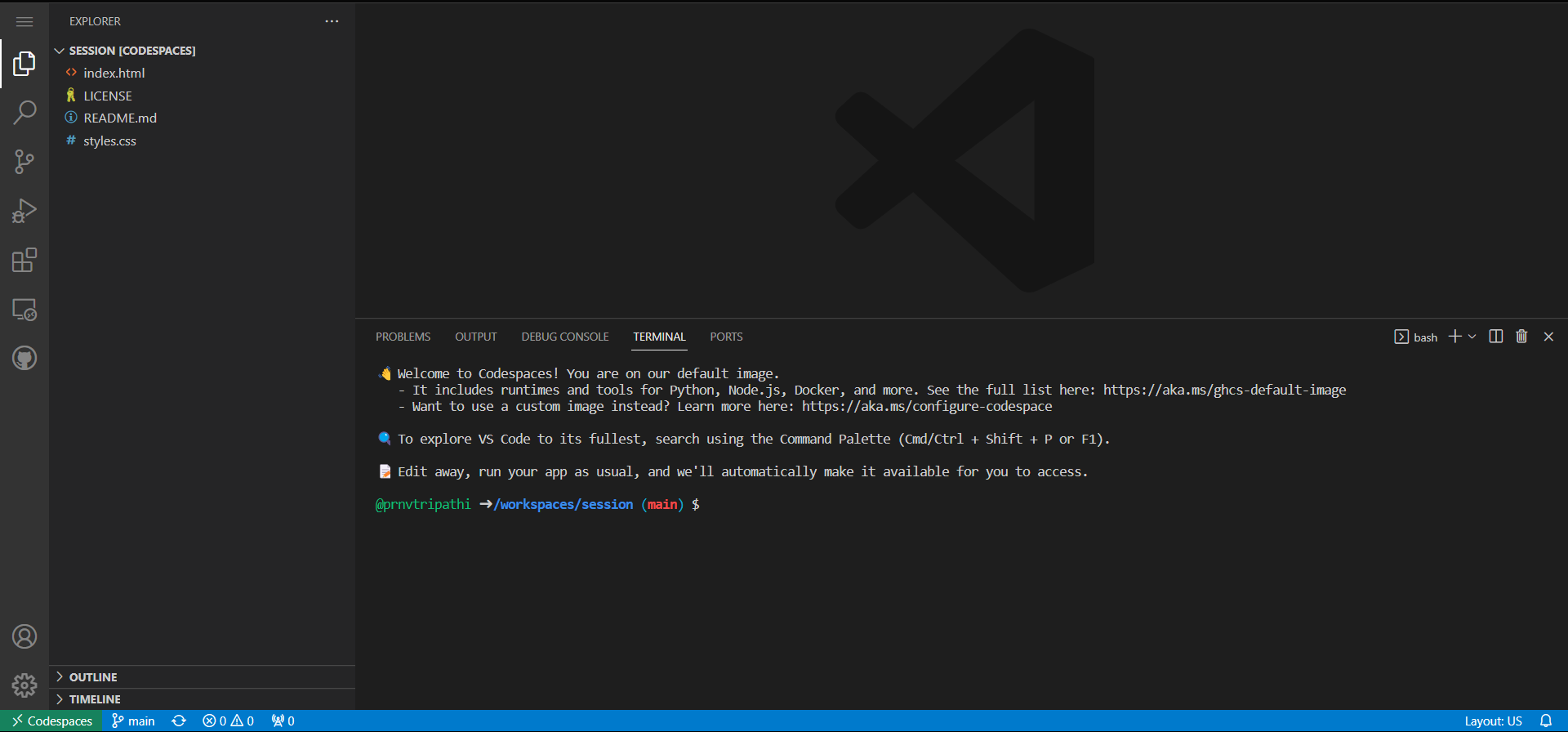
- I'm selecting React for example, and based on your internet connectivity, GitHub makes a code space for you.
Like this one